Onboarding new users for a gaming platform
Role: Lead UX Designer
Key Collaborators:- Yahya Tabesh, math professor at Stanford
- Walaa Odeh, content creator at PolyUp
Challenge
Users find difficulty in using the platform to make 3D content. The anticipated smooth progress through the onboarding process is not being realized
Research
The user demographic primarily comprises students aged 10-15 who share an avid enthusiasm for game design, robotics, and storytelling. Insights from user testing, analytical data, and various surveys unveiled a compelling revelation: textual content on the screen often goes unnoticed. Users had a preference for hands-on exploration and interaction. As a strategic response, we recognized the significance of experiential learning within our onboarding process. This led to its integration as an essential cornerstone of our curriculum.
Design Process
We had to determine the skills constituting an experienced user, then break them down into smaller skill-bits, commencing from fundamental spatial awareness and progressing towards the construction of intricate robots.
Following the initial iteration of the concept, feedback was varied. While certain children found the tutorial’s subject engaging, others grew disinterested quickly. Consequently, we introduced an additional element to the process, aimed at personalization. This enhancement enables children to embark on an onboarding journey tailored with consideration, aligning with their preferences and needs. Some kids preferred giraffes while others found cars more interesting.
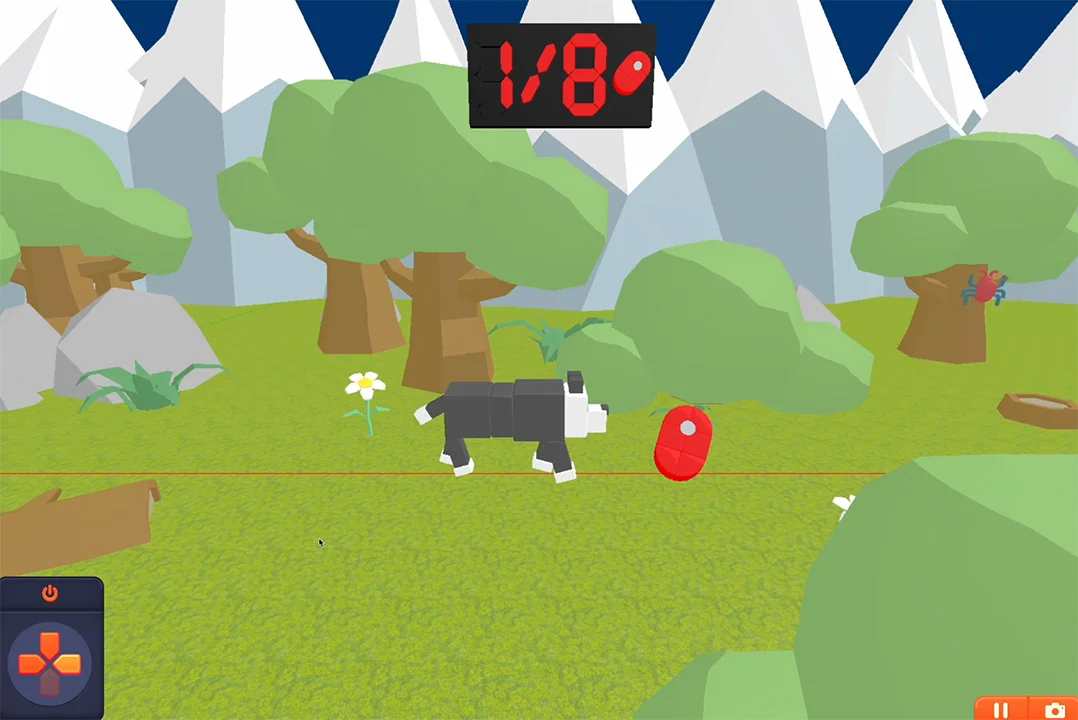
After a subsequent iteration of the concept, it became evident that new users were left underwhelmed by the initial onboarding experience, perceiving it as both uninspiring and overly simplistic. This realization prompted the progression toward our ultimate iteration. In this final phase, users initiate their journey by immersing themselves in interactive gameplay – a direct manifestation of the ultimate game goal. By employing a narrative device known as “in medias res,” we strategically unveil the pinnacle of the experience – the final product or goal, a climactic moment that awaits in the future. From this vantage point, users embark on a step-by-step progression that guides them towards that very moment, ensuring that their final creation becomes a manifestation of their distinct journey and creative essence.

Solution
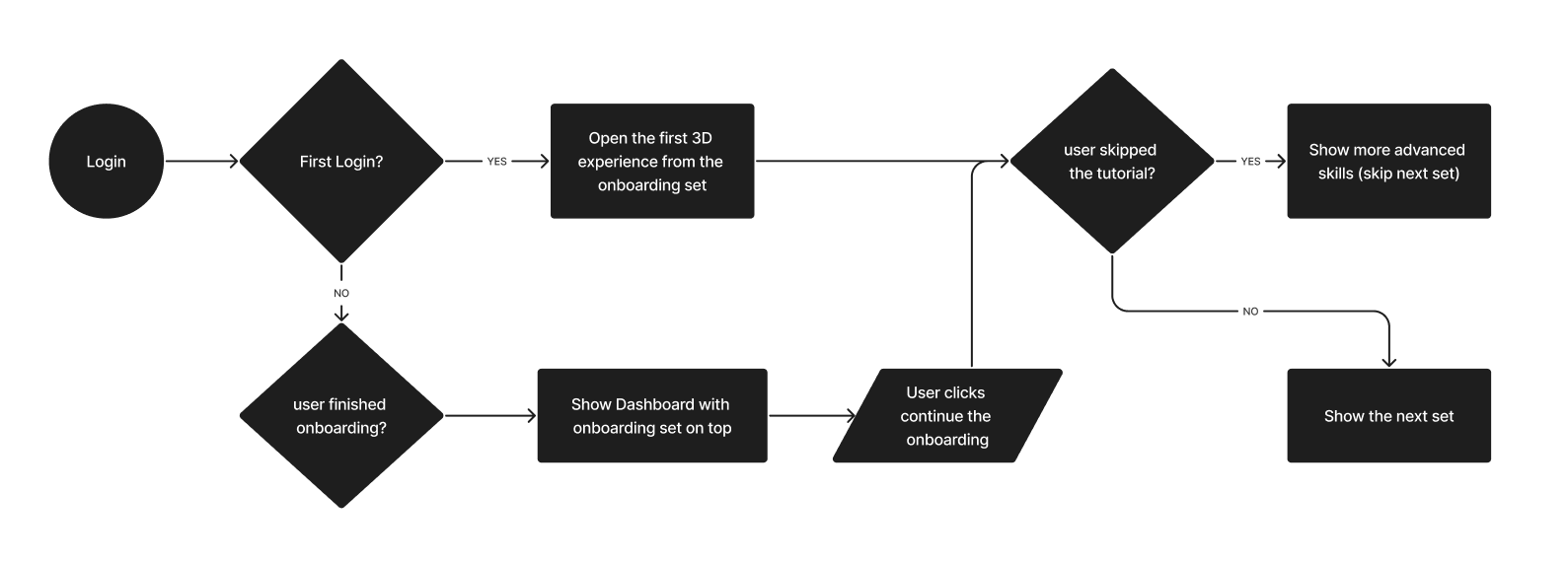
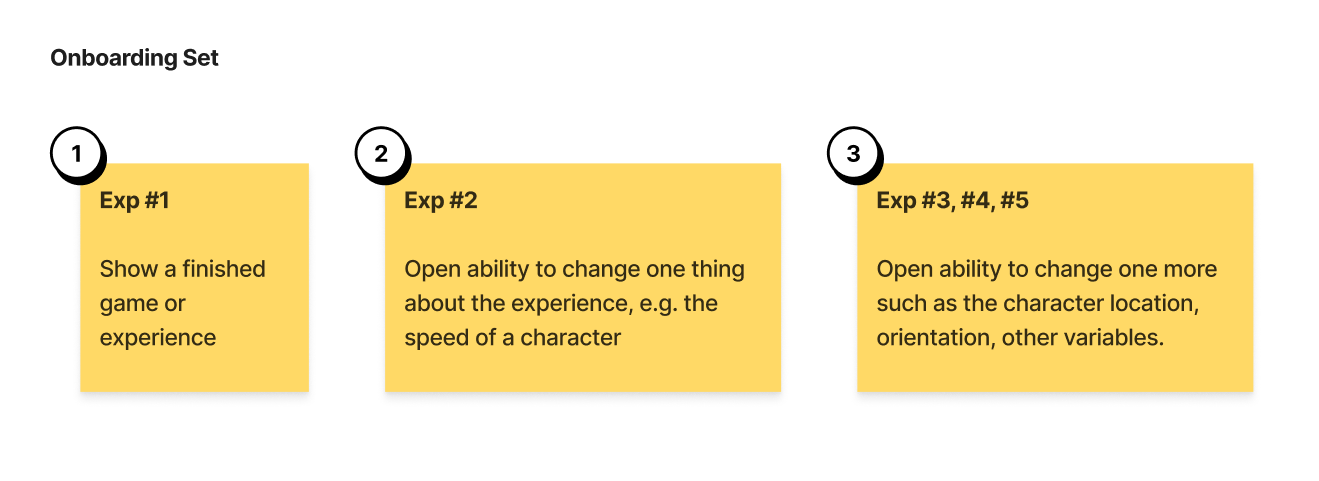
The final product is an intricate set of 3D experiences that users go through to unlock badges and progress their skills.

The sets have clear key attributes:
- Five in length: The set must be of 5 experiences.
- Storytelling: Having a relatable storyline and a character that a user can follow.
- Singular focus: An experience must have at most one goal for the end user.
- Meaningful: Give the user a reason to go through it, unlock a skill tree, a badge, or a game part.
- Accessible: Even novice users should be able to seamlessly go through it.
- Progressive: Each successive experience should seamlessly build upon the knowledge acquired in the preceding one.

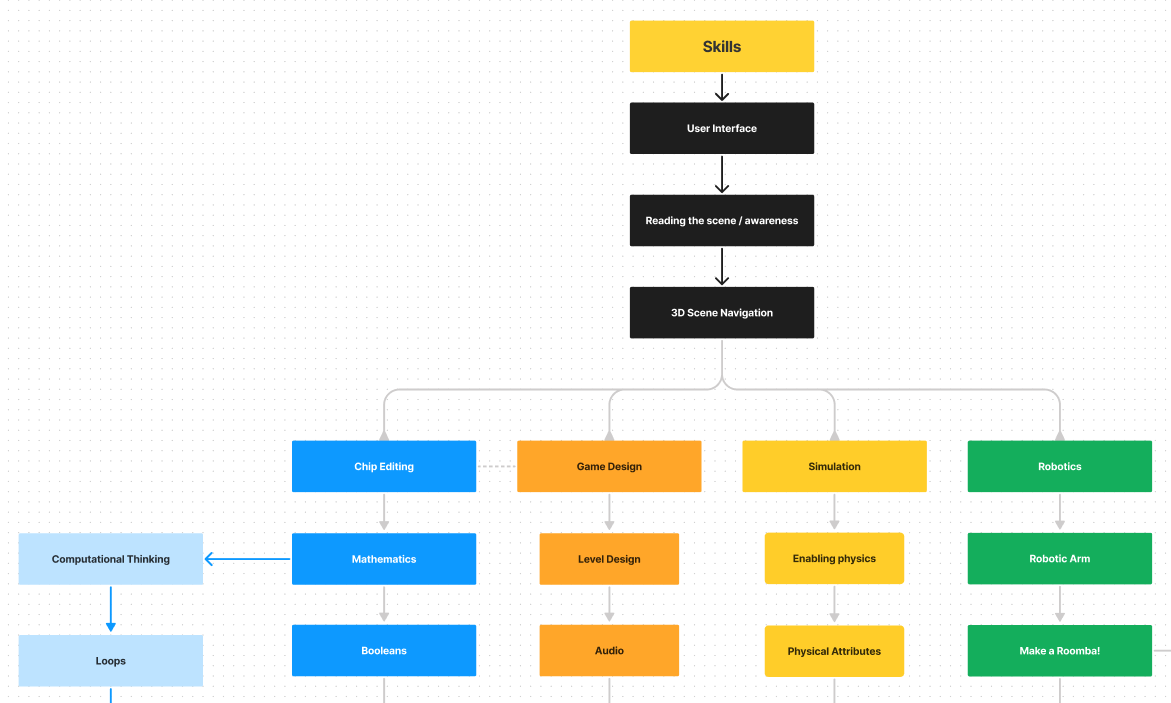
Information Architecture
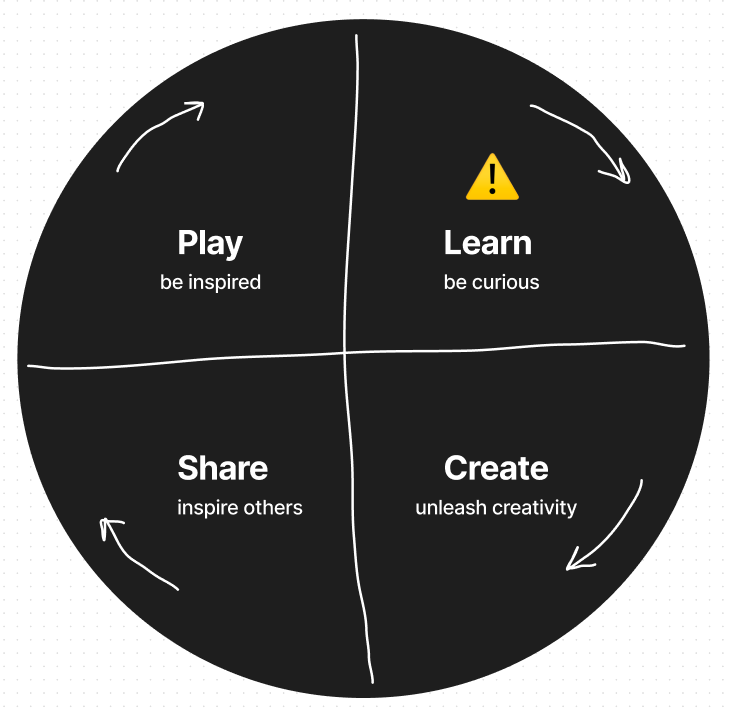
Within this framework, we meticulously lay out the skills necessary for mastery, ensuring a coherent and effective learning journey.We structure the skills as foundational blocks, each one supporting the next in a seamless progression. Beginning with the bedrock of basic spatial awareness and 3D scene navigation, users embark on a journey that gradually introduces them to the creative process, mathematics, physics, robotics, sound, system design, and many others.

Much like a well-designed building, each level is carefully crafted to complement and elevate the one beneath it, serving as the roadmap for skill acquisition. Users traverse through levels of increasing complexity, with each skill acquired becoming a stepping stone toward the mastery of subsequent skills. This deliberate arrangement encourages a sense of accomplishment and motivates users to advance further, all while fostering a deep understanding of the interconnected nature of these skills.
